■③■RIMOWA/リモワ■スーツケース■930.70■トパーズ■82L■2輪■現状■
(税込) 送料込み
商品の説明
商品説明
29000円■③■RIMOWA/リモワ■スーツケース■930.70■トパーズ■82L■2輪■現状■事務、店舗用品バッグ、スーツケース
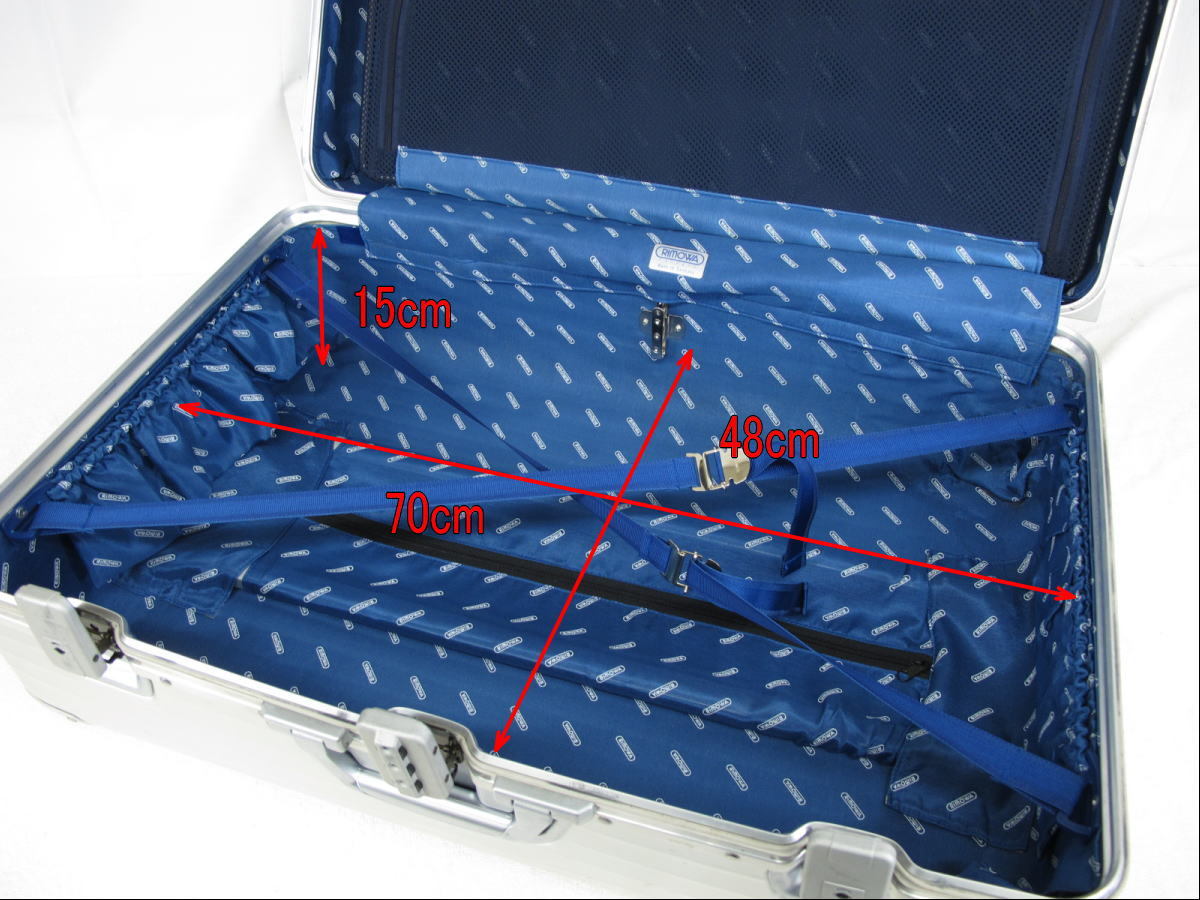
商品説明 ■③■RIMOWA/リモワ■スーツケース■トパーズ■82L■2輪■現状■
■型式:930.70
■サイズ(幅×奥行×高さ):約51 x 25 x 75cm(取っ手含む)
※素人採寸となりますので多少の誤差はご容赦ください。万が一到着時に誤差が御座いましても保障、返品等は致しかねます。ご了承の上、ご入札お願い致します。
■USED品ですので、小傷、スレ、凹み、内部スポンジに劣化等御座います。
■清掃済みです。
■付属品に付きましては画像に載せているのが全てですのでご了承ください。
■状態につきましては画像をよくご覧頂きまして、ノークレーム、ノーリターンでお願い致します。
■神経質な方のご入札はご遠慮下さい。
■■申し訳ございませんが下記の方はご入札ご遠慮下さい。■■
*お仕事などで終日お家に誰もいない
*別宅など普段使用していない
*お店などのオープンや、工事の日程が決まっていてその日までにお届け希望
ご要望に応じて、インボイスの発行は可能でございます。しかし、領収書についてはPDF形式でのみの発行とさせていただいております。書面での発行は対応しておりませんので、何卒ご理解の程よろしくお願い申し上げます。
■kr1012vsvtt■0527e■
注意事項 代替の対応は致しておりません。
運送事故の場合は運送会社での対応となります。(運送保険は落札金額までとなります。送料+手数料等は保障外ですので、ご了承下さい。)
◆当方に御連絡なくお客様ご自身で修理、修理依頼等致されましたものに関しましては当方一切責任を持ちかねますのでご了承ください。
出品者を装って、メールで直接取引(次点繰上げ等)を持ちかける振込詐欺が多発致しております。
当方、連絡は落札者様と出品者のみアクセスできる「取引ナビ」を使用しておりますのでメールでの連絡は致しておりません。
万一、御取引されても責任は負えませんので十分ご注意ください。
*携帯では全ての画像等をご確認頂く事ができない場合がございますので、必ずパソコンで御確認頂きご入札お願い致します。ご了承下さいませ。
・評価の悪い方、新規の方、当方の判断で入札を取り消す場合がありますのでご了承下さい。
・ご落札後、48時間以内に取引ナビよりご連絡お願い致します。また、ご入金に付きましても落札日より72時間以内にお願い致します。(48時間以内にご連絡、72時間以内にご入金がない場合は落札者様都合によるキャンセルとさせて頂きます。その場合、自動的にヤフーより非常に悪いとの評価が付きます事、ご了承下さいませ。
・商品の破損、初期不良、故障、遅配等により当初の予定通り商品を使用できないことがありましても、売上げ等の保証、食材等の賠償等は一切行いません。
・万一、配送中に商品が損傷等した場合、その保証金額の上限は、お支払い金額(落札価格)となります。
・新品あるいは、同等品との交換は受け付けできません。原則として返品・返金での対応とさせて頂きます。 (場合により修理(落札金額内)・割引等により対応させて頂く場合もございます。)
・運送事故による外観損傷等につきましては即時開梱の上、ご連絡下さい。後日ご連絡いただきましても保険等による対応は致しかねます。
・万一、商品に不具合が生じた場合、ご返金の対象となるのは商品価格+送料となります。
・お客様でご依頼いただきました、搬入費用や、設置・接続費用につきまして保証の対象とはなりませんので、対応致しかねます。また、開封・開梱・設置時等で水漏れ・汚れ付着等で建物・備品等が破損・汚れた場合等も保証は一切出来ませんので、ご注意の上開封・設置等お願い致します。予めご了承下さいませ。
・如何なる場合も商品代金+送料+振込み手数料以上の対応は致しかねますので、ご了承の上ご入札お願い致します。
・また、地域により発送不可のエリアがございますので、ご了承下さいませ。(ご本人様で確認お願い致します。)
・Yahoo!かんたん決済でお支払いの場合、落札者様に発生しました決済手数料は如何なる場合(初期動作不良・運送事故等)もご負担できかねますので予めご了承ください。
・荷降ろしの場合、万が一怪我などをされても、運送会社及び当方では責任が持てません。ご了承下さい。
・代引き発送は致しておりません。
・撮影・モニター環境などにより実際の商品とお色が異なる場合がございます。
発送詳細 ◆発送は兵庫県から佐川急便170サイズ元払いとなります。
◆料金は落札者様ご負担でお願いします。(保険料は当方が負担させて頂きます。)
■沖縄はヤマト宅急便元払い6.で発送でご対応させて頂きます。
*中継料が掛かる地域・離島はヤマト宅急便着払い発送でご対応させて頂きます。
(運送会社の配達エリアでない地域は発送不可となります。その場合はキャンセル扱いとさせて頂きます。ご了承の上ご入札お願い致します。)
■佐川急便
[北海道] 4. (北海道)
[北東北] 4. (青森、岩手、秋田)
[南東北] 3. (山形、宮城、福島)
[ 関東 ]3. (茨城、栃木、群馬、埼玉、千葉、東京、神奈川、山梨)
[ 信越 ] 2. (新潟、長野)
[ 東海 ]2. (静岡・愛知・岐阜・三重)
[ 北陸 ]2. (富山・石川・福井)
[ 関西 ]2. (滋賀、京都、大阪、兵庫、奈良、和歌山)
[ 中国 ]2. (鳥取、岡山、島根、広島、山口)
[ 四国 ]2. (香川、徳島、愛媛、高知)
[ 北九州 ] 3. (福岡、佐賀、長崎、大分)
[ 南九州 ] 3. (熊本、宮崎、鹿児島)
*商品到着後、速やかに開梱をお願い致します。万が一、商品に出品画像に載っていない明らかな破損、凹み、歪み等ございましたら運送事故の可能性もございますので、大変お手数ですがその場合は商品、梱包材の保管をお願い致します。その後、お手数ですが当方にご連絡お願い致します。
支払方法 ■Yahoo!かんたん決済 かんたん決済
こちらの商品案内は 「■@即売くん5.51■」 で作成されました。
この他にも出品しておりますので宜しければご覧ください。
商品の情報
カテゴリー
配送料の負担
送料込み(出品者負担)配送の方法
ゆうゆうメルカリ便発送元の地域
宮城県発送までの日数
1~2日で発送メルカリ安心への取り組み
お金は事務局に支払われ、評価後に振り込まれます
出品者
スピード発送
この出品者は平均24時間以内に発送しています