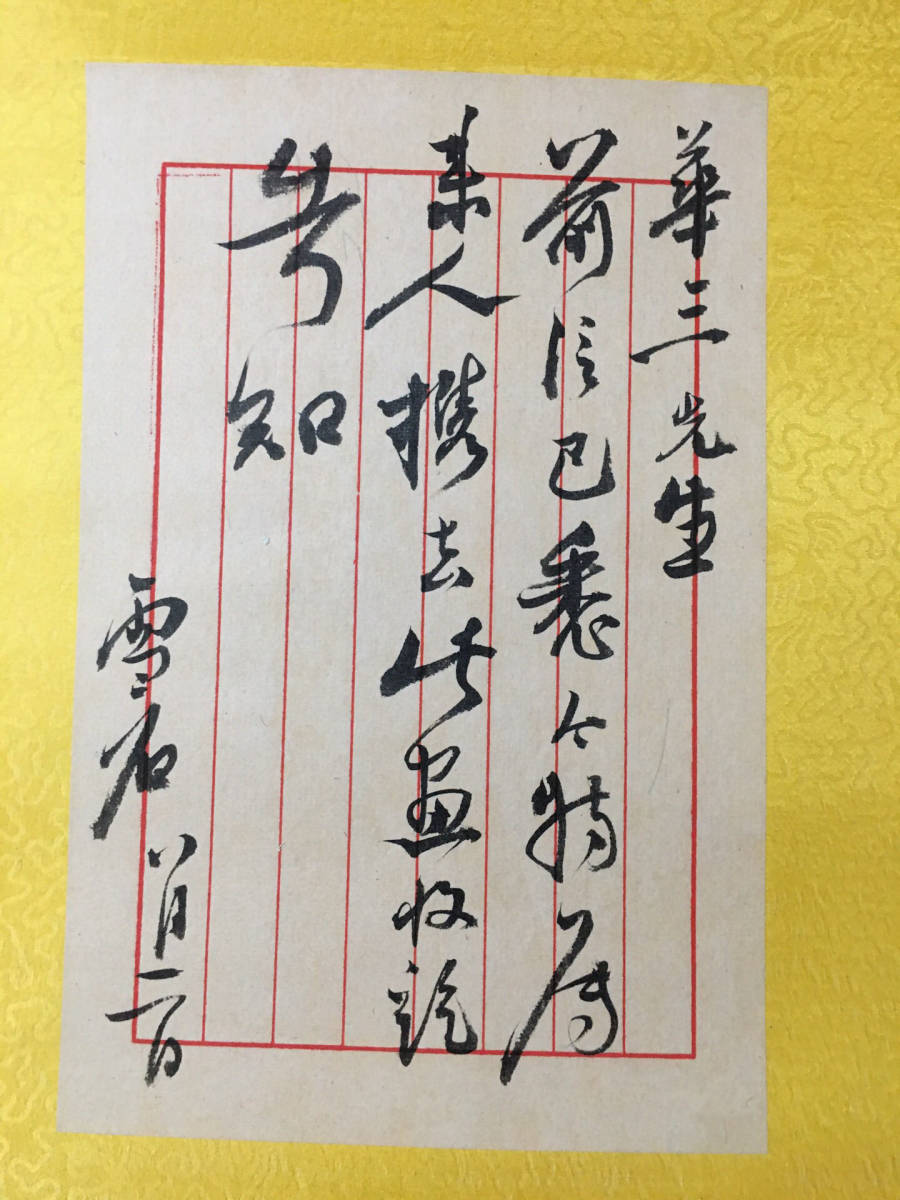
【蔵友館蔵品・中国字画・四尺中堂画・近現代・白雪石・山水画】中国古玩・置物・賞物・中国時代美術
(税込) 送料込み
商品の説明
商品説明
| 【蔵友館蔵品・中国字画・四尺中堂画・近現代・白雪石・山水画】中国古玩・置物・賞物・中国時代美術 |
| ||||
|
| ||||
|
| ||||
|
| ||||
|
25300円【蔵友館蔵品・中国字画・四尺中堂画・近現代・白雪石・山水画】中国古玩・置物・賞物・中国時代美術ホビー、カルチャー美術品








商品の情報
カテゴリー
配送料の負担
送料込み(出品者負担)配送の方法
ゆうゆうメルカリ便発送元の地域
宮城県発送までの日数
1~2日で発送メルカリ安心への取り組み
お金は事務局に支払われ、評価後に振り込まれます
出品者
スピード発送
この出品者は平均24時間以内に発送しています