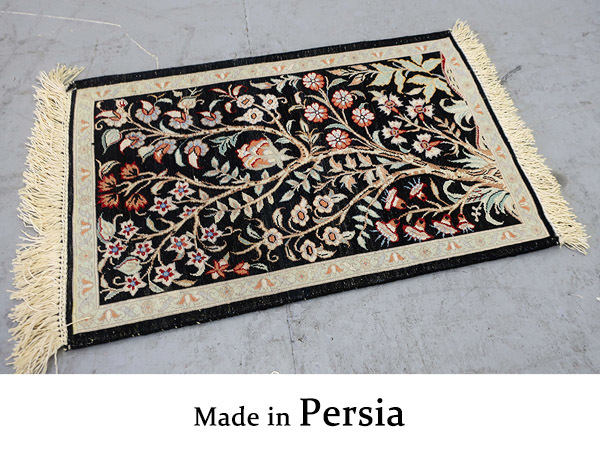
■P768■美品■ペルシャ絨毯■クム産■シルク■イラン製■100万ノット■手織り■最高級■敷物/極小サイズ■花柄■ラグジュアリー■
(税込) 送料込み
商品の説明
商品説明
27500円■P768■美品■ペルシャ絨毯■クム産■シルク■イラン製■100万ノット■手織り■最高級■敷物/極小サイズ■花柄■ラグジュアリー■住まい、インテリア家具、インテリア
イラン、クム製の滑らかに織り上げられた、高級ペルシャ絨毯の小敷物です。
両端がフリンジ加工されているこの絨毯、
19世紀後半にフランスのオービュッソンやサボネイルで製作されたカーペットのデザインを模したもので、写実的な花文様を束ねたデザイン。
美しい光沢と肌ざわりが特長で、高級感が漂っています。
格調高い柄、華やかで気品のある多色使いが魅力的で、適度な弾力性もあり、さわり心地もやわらか。
この機会に是非ご購入ご検討ください。
※クムの記載はありません、前オーナー曰くになります。
コンディション:中古品の為、傷や汚れはありますが、その他は美品です。
サイズ横50センチ奥行き28センチです。
*+:。.。。.。:+*【 この商品の発送方法と送料について 】*+:。.。。.。:+* 発送方法 : 佐川急便での配送となります。 佐川急便 : 1点で 1000 ※分解可能な商品について 分解せず発送する場合もございますのでご了承ください。分解して発送した場合は組立は落札者様でお願い致します。
◎佐川急便の発送について
御入金日から梱包、発送になりますので到着まで7日前後になります。
発送日から1.2日でお届けになります。 九州、北海道は2.3日で到着致します
指定日がある場合は御入金予定日から4日 はお空けください。
◎保管期間
長期間のお取置きはお断りしております。(落札日から7日以内の発送が限度です。)
7日以上お預かりの場合は別途保管料が1かかります。
◎お引き取りに付いて
発送ではなく、倉庫まで直接お受け取りに来て頂く事も可能です。
下記営業時間内でご予約を入れいただいてのお引き取りになります。
お引き取り場所は埼玉県加須市琴寄770です。
7日以上お預かりの場合は別途保管料が1かかります。
◎◎営業時間
火曜日~金曜日 11:00~13:00、14:30~17:00
月曜はお引取りの対応はできません。土日は営業しておりませんのでお引取り、取引ナビ、お電話などご対応が出来ません。
◎ご注意
特に表記が無い場合は中古商品になりますので宜しくお願い致します。
運送中の事故保障については運送保険で対応いたしますが、あくまでもオークションの販売金額内での保障になります。
運送事故による休業補償や販売金額を超える代品の要求には対応できませんのでご了承ください。
付属品につきましては写真掲載の物のみとなります。
色はPC環境により多少異なる場合がありますので御心配な方は御質問ください。
評価が著しく悪い方のご入札を取消しさせて頂く場合がございます。ご了承ください。
ご質問がない場合のキャンセル、返品などはお受けできませんので御注意ください。
終了1時間前のご質問はお答えできない場合も御座いますのでお早めにお願い致します。
タイトルの検索後のメーカー名は検索用につけておりますので御注意下さい。
住所 埼玉県加須市琴寄770 連絡先 090-8006-9783
wen-tensho883tkg
2
商品の情報
カテゴリー
配送料の負担
送料込み(出品者負担)配送の方法
ゆうゆうメルカリ便発送元の地域
宮城県発送までの日数
1~2日で発送メルカリ安心への取り組み
お金は事務局に支払われ、評価後に振り込まれます
出品者
スピード発送
この出品者は平均24時間以内に発送しています